Daum・NAVER地図をWordPressに挿入する方法.
今まで、Google Mapsをブログ記事に挿入してたんですが、
Google Mapsって韓国ではやっぱりまだ弱くて・・・。
未登録のお店が多く、登録があっても情報の記載が少なかったり。
ということで、これからはDaum地図を挿入することにしたので、その挿入方法メモ。
Daum地図をWordPressに挿入する方法
2通りの方法を記載します。
1. ダウム地図で目的のお店を表示。
ダウム地図で目的のお店を表示。
2.  「지도공유(地図共有)」→「지도 퍼가기(地図送り出す)」
「지도공유(地図共有)」→「지도 퍼가기(地図送り出す)」
3.  地図を大きさを指定→「소스생성(ソース作成)」
地図を大きさを指定→「소스생성(ソース作成)」
4. 「이미지지도(イメージ地図)」をチェックする→Ctrl+cでコピー
「이미지지도(イメージ地図)」をチェックする→Ctrl+cでコピー
5. WordPressに貼り付ける。
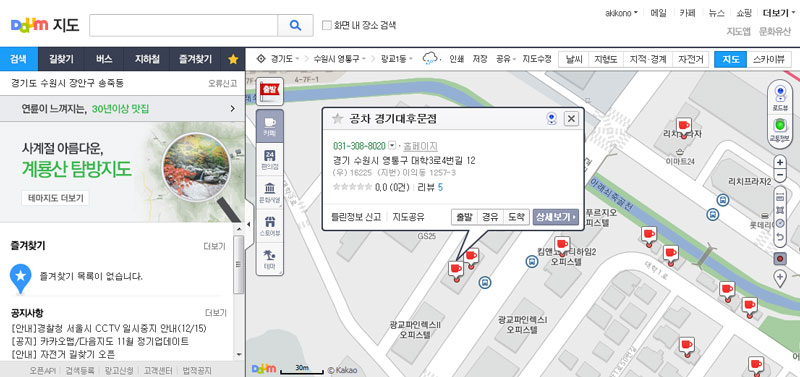
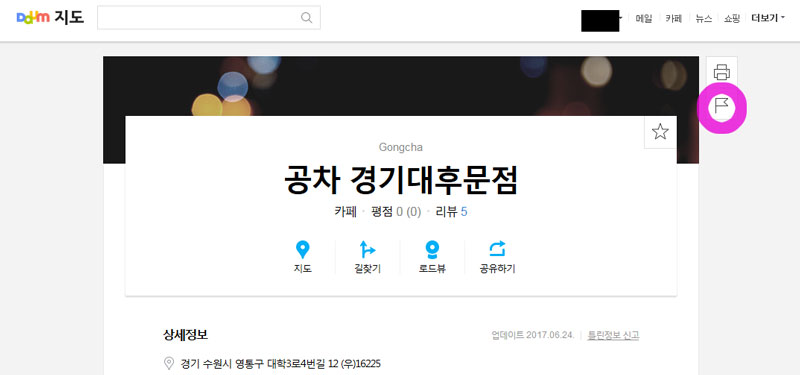
 目的のお店を表示。
目的のお店を表示。
店名をクリック。
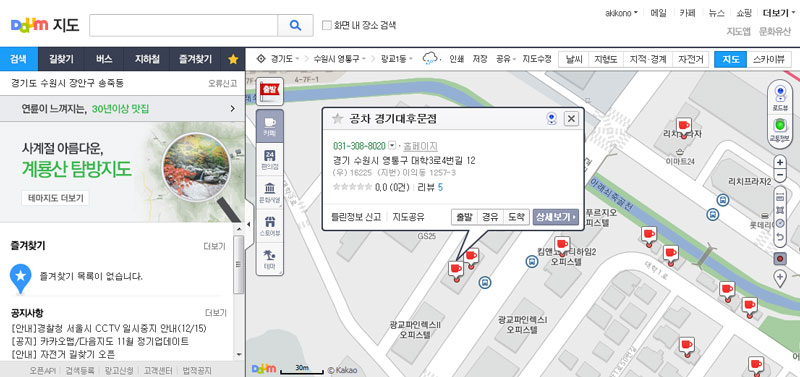
2. お店の詳細画面にし、旗印をクリック。
お店の詳細画面にし、旗印をクリック。
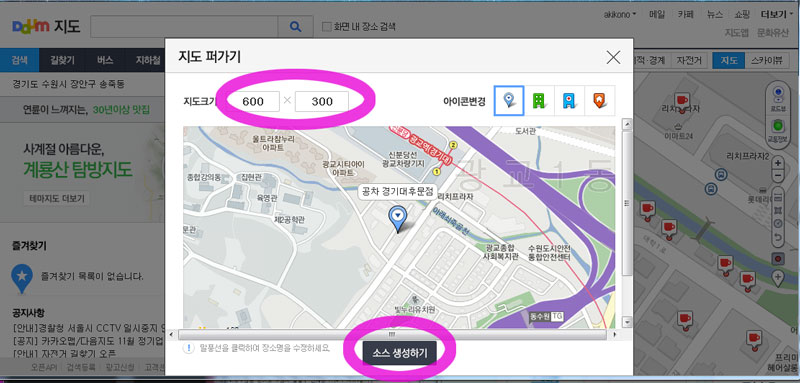
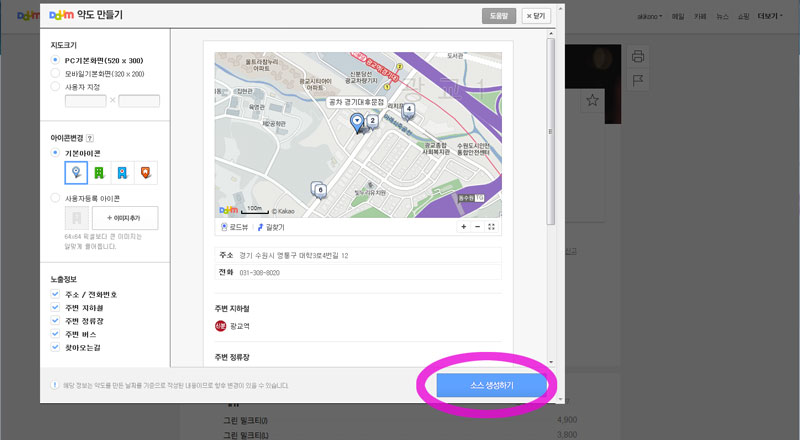
3. 好みに応じて、
好みに応じて、
①지도크기(地図の大きさ)
・PC기본화면 520 x 300(パソコン基本画面)
・모바일기본화면 320 x 200(モバイル基本画面)
・사용자 지정(直接入力)
②기본아이콘(基本アイコン)
③노출정보:주소 / 전화번호・주변 지하철・주변 정류장・주변 버스・찾아오는길(露出情報:住所/電話番号・周辺地下鉄・周辺バス停留所・周辺バス番号・ルート検索))の設定
→「소스생성(ソース作成)」
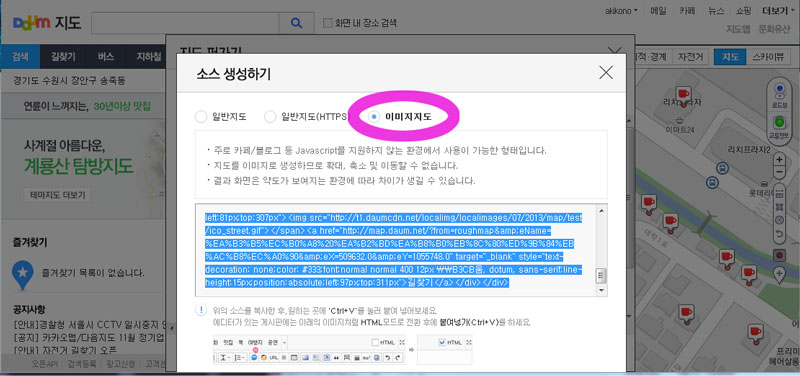
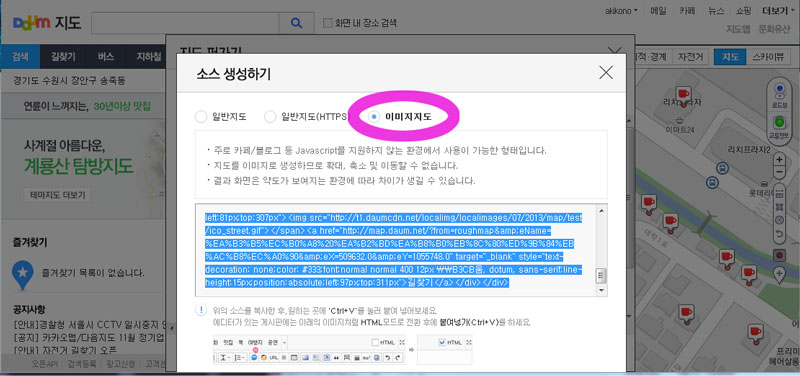
4. 「이미지지도(イメージ地図)」チェックを入れる→Ctrl+cでコピー
「이미지지도(イメージ地図)」チェックを入れる→Ctrl+cでコピー
5. WordPressに貼り付ける。
NAVER地図をWordPressに挿入する方法
次はついでにNAVER地図を挿入する方法をメモ。
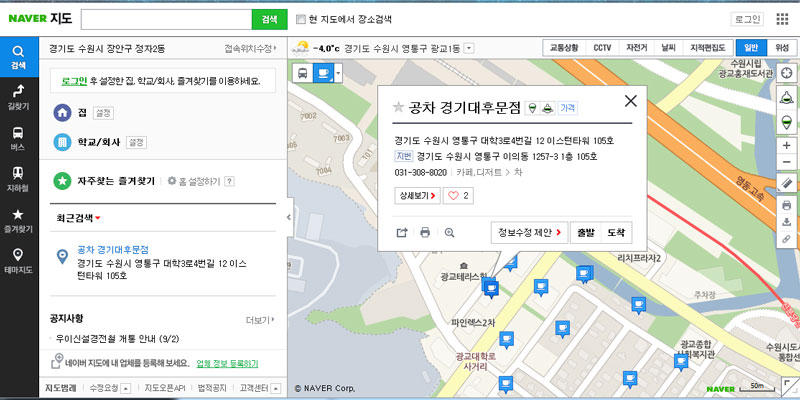
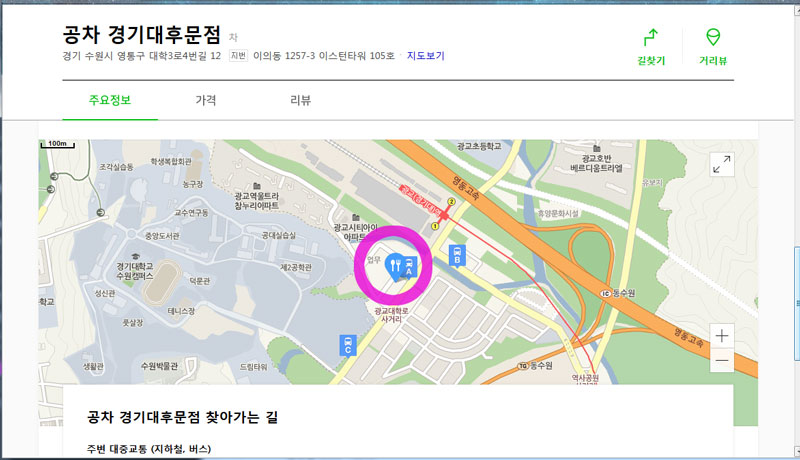
1. ネイバー地図で目的のお店を表示。
ネイバー地図で目的のお店を表示。
2. お店の詳細画面にし、地図上のアイコンをクリック。
お店の詳細画面にし、地図上のアイコンをクリック。
3. アイコンが対象のお店しか無い事を確認する。
アイコンが対象のお店しか無い事を確認する。
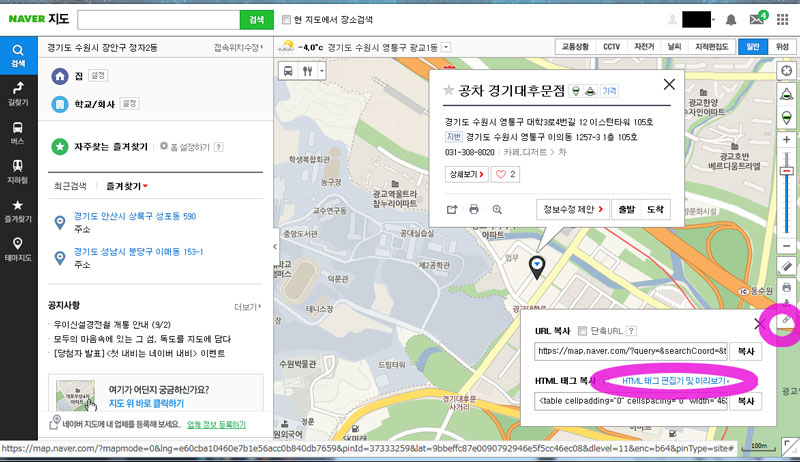
「![]() リンク連結ボタン」→「HTML 태그 편집기 및 미리보기(HTMLタッグ編集機及びプレビュー)」をクリック
リンク連結ボタン」→「HTML 태그 편집기 및 미리보기(HTMLタッグ編集機及びプレビュー)」をクリック
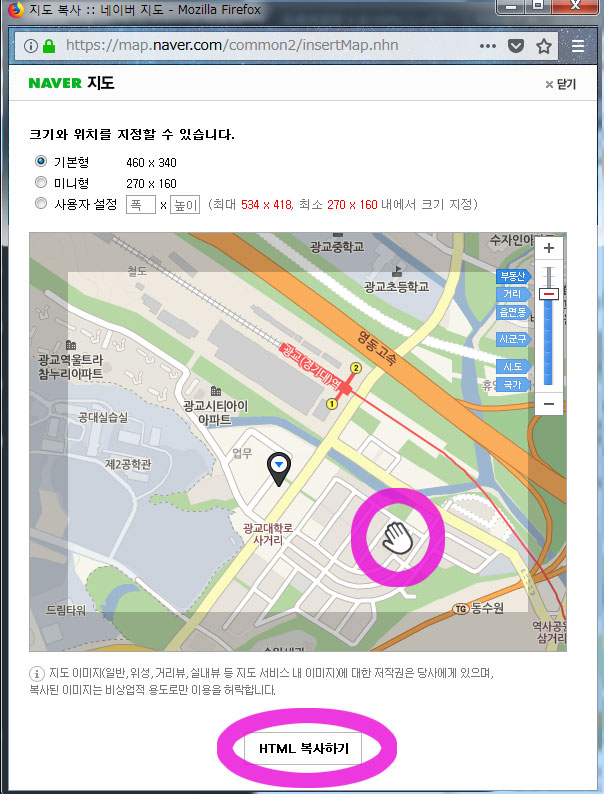
4.

まずは、地図の大きさを設定します。
・기본형 460 x 340(基本型)
・미니형 270 x 160(ミニ型)
・사용자 설정 x 『최대 534 x 418, 최소 270 x 160 내에서 크기 지정』(直接入力、最大 534 x 418, 最低 270 x 160 の間で大きさが指定できます)
大きさを設定後、手のアイコンをドラックし、地図の位置を定める。
「HTML 복사(HTMLコピー)」をクリック
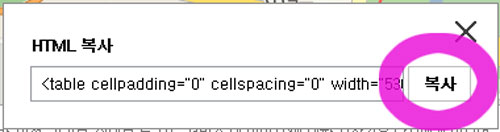
5.

「복사(コピー)」をクリック。
6. WordPressに貼り付ける。
最後に
上記の方法以外にも、違うやり方もあります。
私自身が素人なので、私のようにわからない方ように☆













ディスカッション
コメント一覧
まだ、コメントがありません